首頁-客服-幫助文檔
有些公司的網站手機H5頁面中加入A漂浮代碼后客服圖標很小原因及修改方案
大家都在查:漂浮代碼,漂浮窗很小,網站加入漂浮代碼
viewport能使我們開發出來的應用或頁面大小能適合各種有不同的分辨率,不同屏幕大小高端手機使用。通俗來講就是自適應手機。
content屬性值 :
width:可視區域的寬度,值可為數字或關鍵詞device-width
height:同width
intial-scale:頁面首次被顯示是可視區域的縮放級別,取值1.0則頁面按實際尺寸顯示,無任何縮放
maximum-scale=1.0, minimum-scale=1.0;可視區域的縮放級別,
maximum-scale用戶可將頁面放大的程序,1.0將禁止用戶放大到實際尺寸之上。
user-scalable:是否可對頁面進行縮放,no 禁止縮放。
以下方網站為例:
該網站加入漂浮代碼后變小的原因是因為網站沒有按照標準制作網站,
比如此網站文字大小為40px,這明顯就是固定放大的,而不是采用的標準的方式。
響應H5需要加:

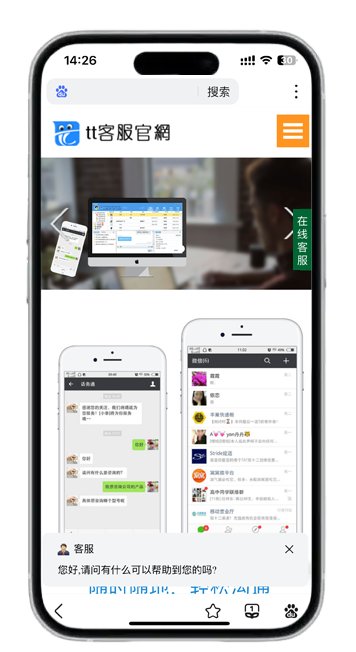
下面示例網站就是已經加了自適應代碼
代碼加上之后就能適配(加上后網站可能錯位等需要網站制作商重新調整哦)

在手機上是這樣的

2024-12-7
上一篇: A客服在跟客人聊著,下次又跳到B客服聊天,ttkefu如何設置記住客服
下一篇: 電腦版怎么設置把自動彈窗迷你邀請聊天框關掉,關閉右下角小聊天窗口


